POSTED IN
Marketing
WRITTEN BY
Nay Madani
DATE
There are millions of websites and applications in this massively digitalized world. But, there is one crucial thing that we must master; we need to be able to craft the best website and application features through UI/UX design.
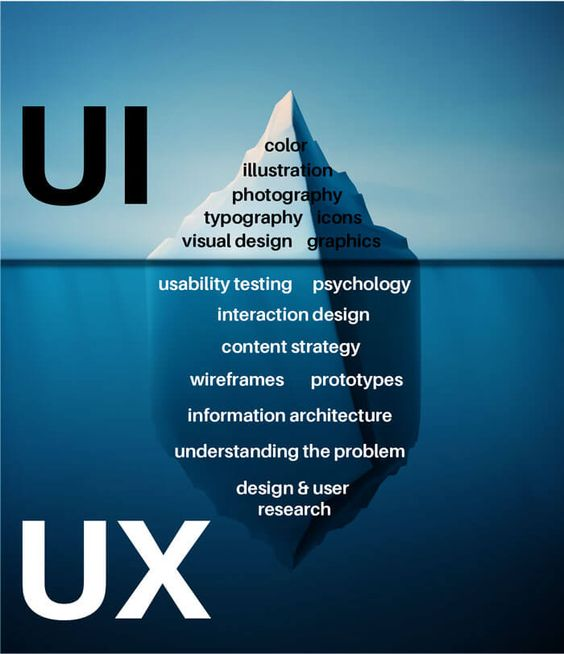
What is UI anyway? User Interface (UI) is an application feature that allows users to interact with a product. A well-designed UI forecasts user’s preferences and makes it easier to use. Excellent UI design focuses on various aspects such as aesthetics, responsiveness, efficiency and accessibility. Hence, an excellent UI design should consist of appealing graphics, a consistent layout, and ease of use.
So, what is UX and why is it related to UI? User Experience (UX) is a term that refers to different approaches and methods to ensure that your product reaches right in your target market’s spot. If a product doesn’t appeal to a specific group of users, it’s likely to remain unnoticed. Great UX design should allow for ease of use, intuitivity and delightfulness. Users must have the best experience to stay afloat until it’s passed on to others.
The perfect UI/UX design combination will make the audience and users feel at home using your web or application.

The significance of an excellent UI/UX design
Know the importance of creating a UI/UX design for your business. The points below are crucial to help shape your digital face and understand the impact a perfect UI/UX design can have.
– Increase customer satisfaction
The advantages of your website and application are the same as using a sword. The sharper your blade, the more precise it is to hit right on the target. In this case, when your UI/UX design is easier to navigate, the users will get more comfortable and purchase your product with no doubt. That way, there will be a more significant return on investment (ROI).
Why is that so? Because your audience feels that your application makes their life easier. They implement the actionable plan that you offer through the website and application. Therefore, they will likely recommend your website and application to others because they have a great experience.
– Improve brand identity & loyalty
Suppose your brand’s website and application with its UI/UX design are comfortable. Without a doubt, it will strengthen your brand name among the audience. Brand image and identity should always be on the designs. Creating impact requires an excellent combination of color, typography, pattern, and consistency. Craft a unique and eye-catching identity, making it easier for the audience to remember. Combine those elements to help define your brand identity and build a solid online reputation.
A captivating brand identity helps differentiate it from other companies. You can learn more about brand identity and visual identity through this article.
– Save your time & cost
Imagine when there are potential customers who want to buy a product on your website and application. But then, they must spend a long time looking for the right button to buy your product or service. They will undoubtedly leave in a huff because it is a hassle. Great UI/UX design saves users time by making navigating your site or app easy and fast.
Building your UI/UX design from scratch will save you time and money you will spend on redesigning it later. A good plan will last you long term and continue to increase your ROI. In addition, you can update your design regularly if necessary.
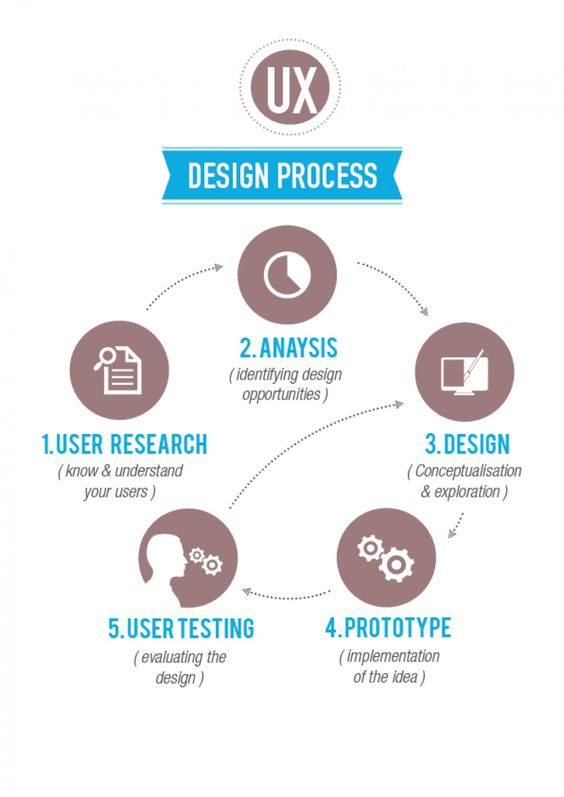
After knowing the benefits and importance of UI/UX design, now is your time to follow the step-by-step development process of making it.
Build a compact UI/UX for your business
Creating from scratch is difficult, but you can still achieve a great UI/UX design for your business. So how can you do it? Follow the steps below to generate your desired output for the web and application.
1. Set the objectives
Goals are the most important thing when you want to do a strategy, whatever it is. Therefore, you must also determine the purpose of making a UI/UX design. For example, is it for product purchases, generating users, or something else?
First, you must find a solid reason to make your product. From there, you can determine the vision and describe it directly into business objectives & metrics. After that, you can decide which index can categorize your UI/UX design as a successful plan. For example, it can be in the form of the number of clicks and the number of purchases through your web application. Remember to describe each point so that it is easily measurable.
2. Build a strong team
A solid team to carry out your company’s mission would be best. First, appoint someone as the product manager responsible for your products or services. Then, go through step by step, detailing the features, flow, and presentation. Finally, a product manager will oversee what the UI/UX designer makes to achieve the goals following the brief. See the tips to work with remote project managers.
Secondly, seek a capable UI/UX designers who will make the best designs for your web and application. There is an option to use the services of an outsourced design team. In addition, you will get a bonus Project Manager who helps control and monitor the entire work process.
3. Discover your plan
Brainstorm with your team why you created your business or product. Write a backstory of the noble goal you want to achieve to portray the purpose of making the web app. Then, consider whether your product and plans will fit in the market or need to be developed and sharpened again.
4. Set up your product roadmap
The product roadmap is when the results have been sharpened and developed into features. Adjust your feature needs according to your business goals based on the timeline you have set with the team. Prioritize what features you want to highlight according to your goals.
For example, in three months, you want to attract as many users as possible. So, determine the features that can attract a large number of users. In addition, you can also monetize your web or application by offering products only through the application via in-app purchases.
Finally, you can also collaborate with third parties to optimize your application. For example, you can attract a fintech partner who helps users to buy products through the payment method they want.
5. Deliver the most outstanding experience
Now, it’s time to create a lo-fi prototype of your app. You can observe and analyze the users’ persona and journey who use your application. Project what user activity will be in your application. Observe the users so that you can determine the right design and navigation for the web app. Finally, try demoing how to use your web and app.
6. Present your charming design
After observing the user personas, make the right and functional design. First, customize your business and goals in the shape of UI design on the web or app. From there, you can continue the process of creating a hi-fi prototype. Remember to adjust the tone of voice in the UI design to align with your brand and target market. Then, personalize it to user needs.
If the UI design is correct and proper, you can proceed to the development process of your web and app. From there, observe the ROI growth of the business through them. Lastly, you can repeat all the steps from the beginning to make additional features and improvements from what you have completed.

Create the best user experience with Vanguard CX
After thoroughly studying the knowledge and steps, you will be more confident in creating an aesthetically pleasing and good functionality of UI/UX design. Remember that the primary purpose of application design is to make it easier for users to navigate your web app according to their needs. If the user is comfortable, surely they will use it continuously. As a result, your business will increase its revenue because users will repeatedly purchase through your web and app.
Team up with Vanguard CX to create your best UI/UX design. A one-stop design for all is what you need to achieve your business goals. As a sub-company of Nice To Meet You Studio, Vanguard CX provides an optimal user experience through dozens of web and app partners. In addition, you will get a bonus Project Manager who will take care of all your web-app processes and needs. Visit our website and Instagram @vanguard.cx to check on our portfolio!


